
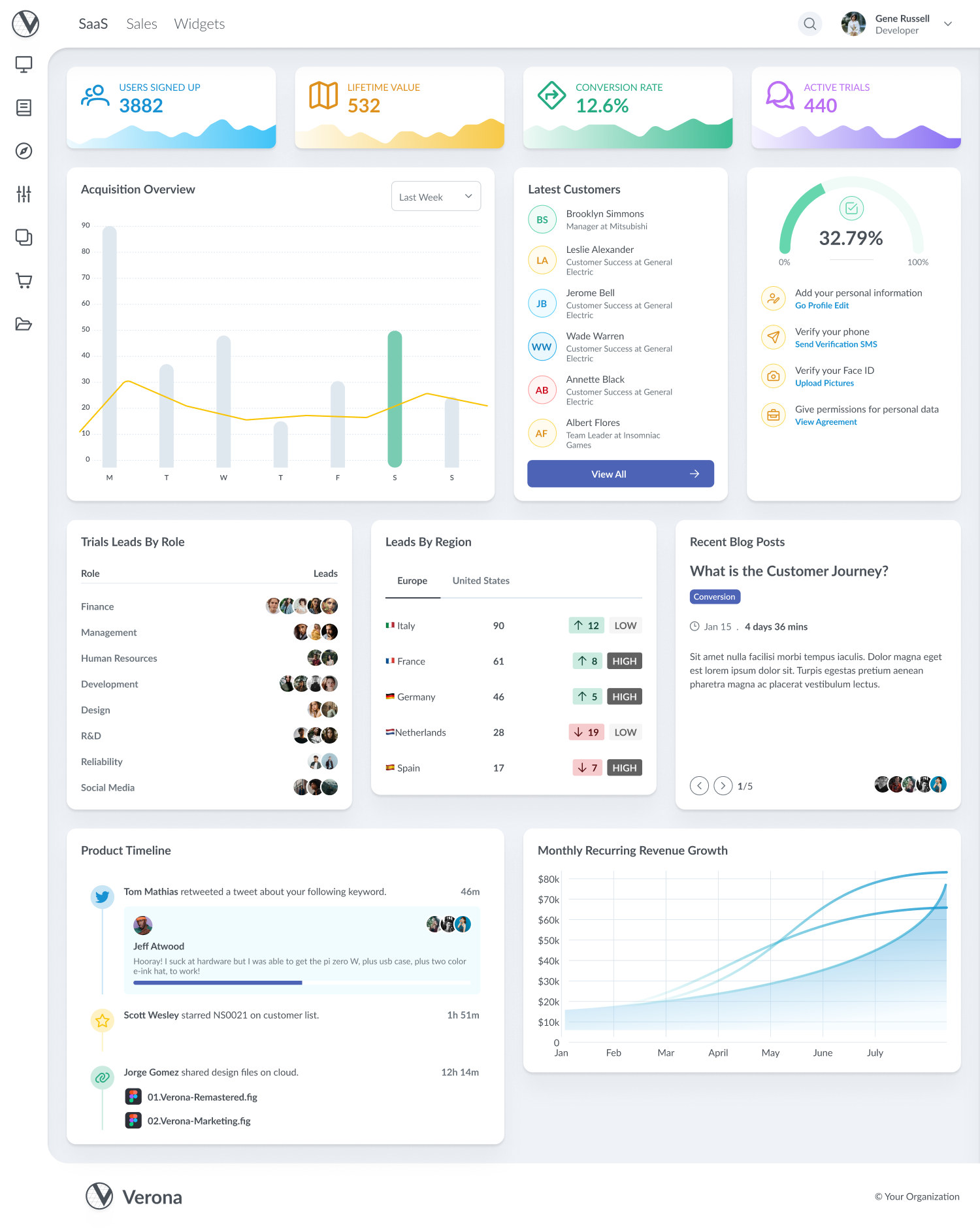
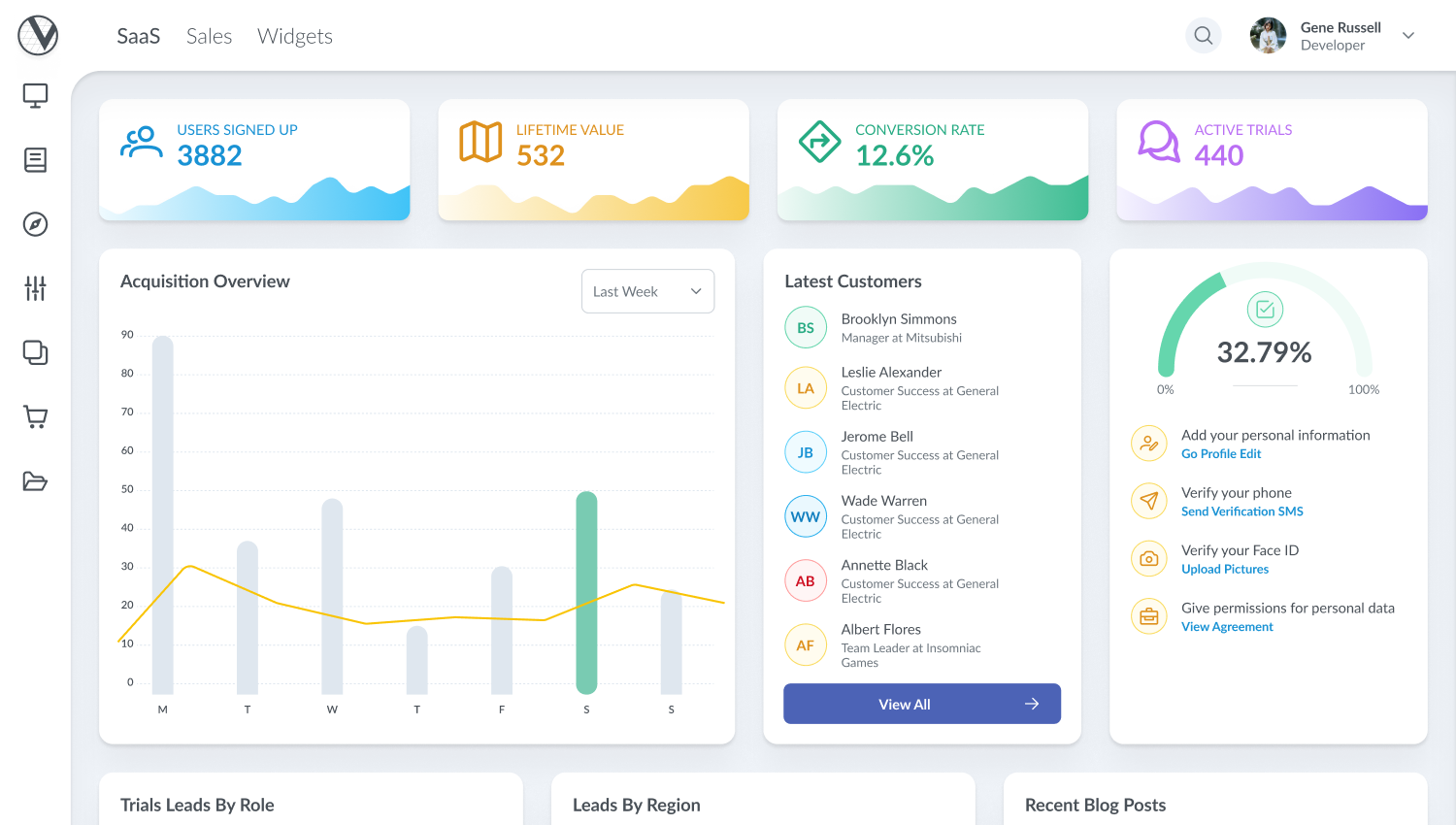
Prepare to be amazed by the remastered Verona for PrimeVue featuring a new gorgeous dark mode for the entire layout, 2 menu modes, reusable css widgets, utilities, modern icons and many more.


The download package is a Vite-based project containing all application source codes deployed at the live demo. The project code is written in JavaScript.
Visit the official documentation for more information.
Integration with
Existing Vite Applications

Features
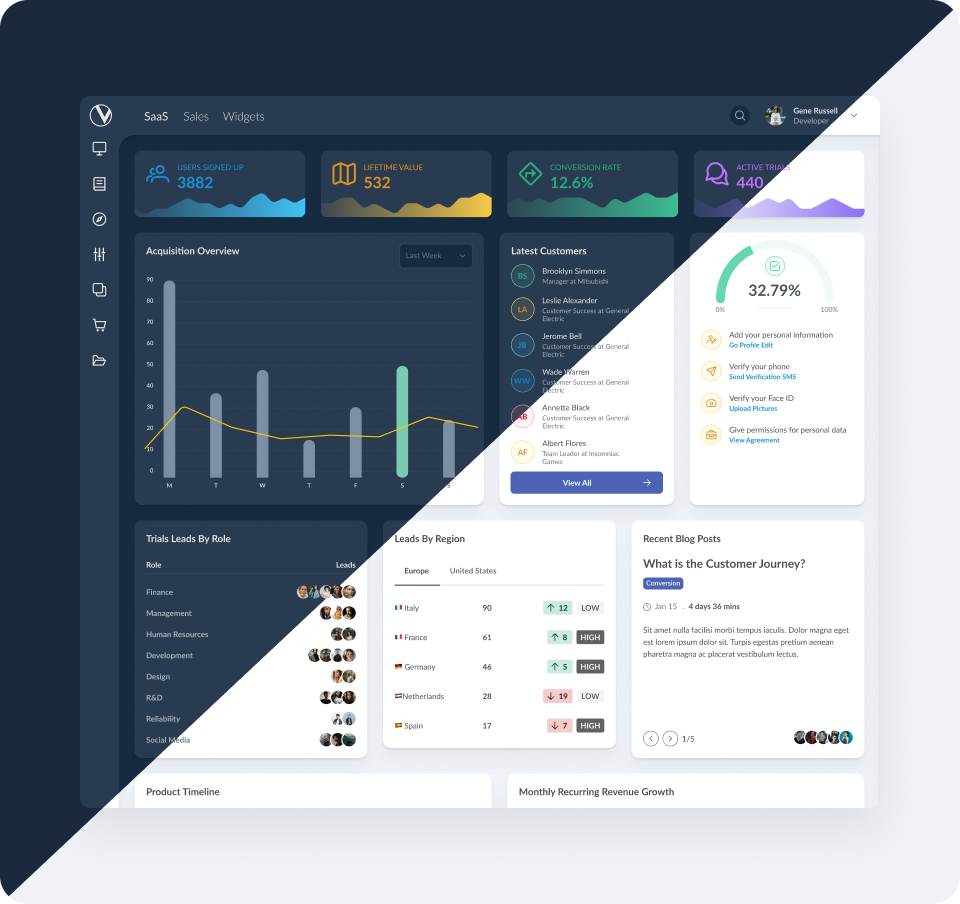
Light and Dark Modes
The stunning dark and light modes will impress your users.
Component Themes
Verona offers 10 built-in component themes with dark and light options. You are also free to create you own theme by defining couple SASS variables.
4 Menu Orientations
Choose from Static, Overlay, Slim and Slim+ menu orientations.
Menu Themes
Verona offers 10 special layout themes featuring gorgeous gradients.

> npm install or yarn
> npm run dev or yarn dev

Vue based on Vite
Verona is powered by Vite to get started in no time following the best practices.
PrimeFlex CSS Utilities
PrimeFlex is a CSS utility library featuring various helpers such as a grid system, flexbox, spacing, elevation and more.
PrimeBlocks
Fully compatible with PrimeBlocks, choose from the wide range of blocks and customize the way you like. Note that PrimeBlocks is not included in the template and requires a separate purchase.
PrimeIcons
Verona ships with PrimeIcons, PrimeTek’s modern icon library including a wide range of icons for your applications.
Figma File
Verona uses Figma as the design tool. It will be possible to download the Figma file after your purchase. You can preview the Figma file before the purchase. Note that PrimeVue UI components are excluded from the Verona Figma file as they are available in PrimeOne for Figma only.


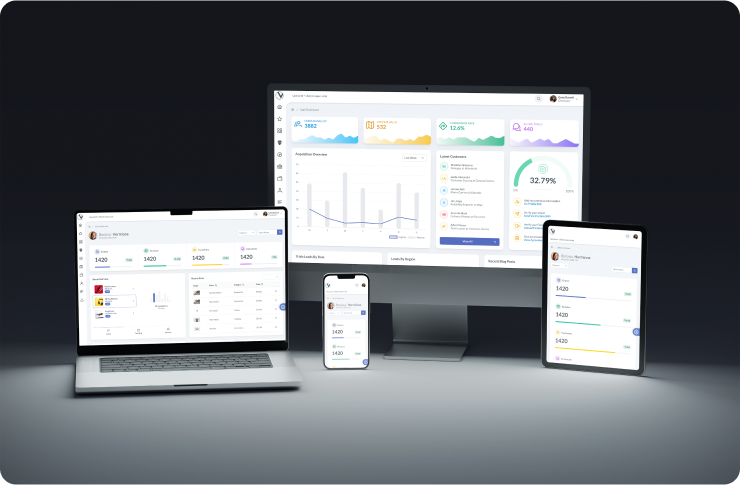
Fully Responsive
Verona is crafted to provide optimal viewing and interaction experience for a wide range of devices.

Cross Browser Compatible
First class support for Firefox, Safari, Chrome and Edge.

Lifetime Support
Verona has a dedicated forum where lifetime support is delivered by engineers at PrimeTek in a timely manner.

Customizable Design
Fully customizable with a mixture of Sass and CSS variables.

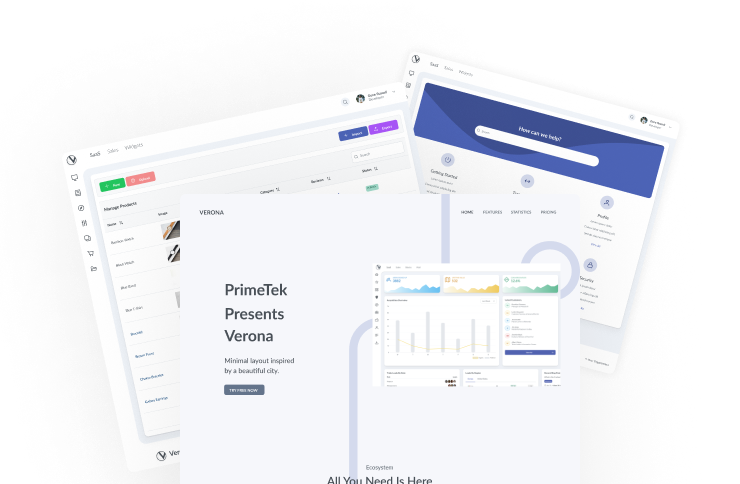
Ready to Use Pages
Landing, login, invoice, help, user management and error pages are provided as template pages to get started with building your app.

Mobile Experience
Touch optimized enhanced mobile experience with responsive design.